Having a well-designed website means that you also have a clear navigation in place. If you are running your blog or business using WordPress, then you must set up your navigation. Inevitably, there's the question of how to customize your WordPress menu.Today's tutorial is part of our Series Master WordPress.Here's an overview of the upcoming blog posts from this series:How to set up and customize menus in WordPress
How to add custom fonts to WordPress
How to design your WordPress sidebar
How to set up an online shop on WordPress
You have a new WordPress website and a theme- that's great! Now it's time to give your website some structure and configure your menus. Setting up your menu in WordPress is super duper easy, I promise.
Before you set up your Menu(s)
There is one thing you need to do before you set up your menu (s) and this is to actually create your page, tag, category or whatever you want to add to your menu. Here's the list of all things that may be added to a WordPress menu:
- A Page
- Category
- Tag
- Custom Link
How to Add Items to your WordPress Menu
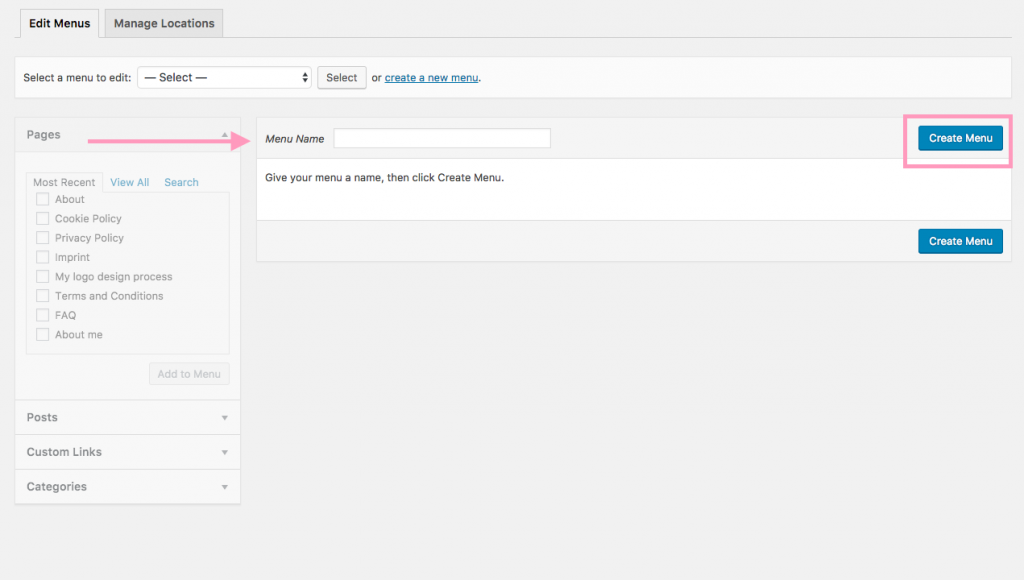
To add and/or configure a WordPress menu, go to Appearance > Menus.

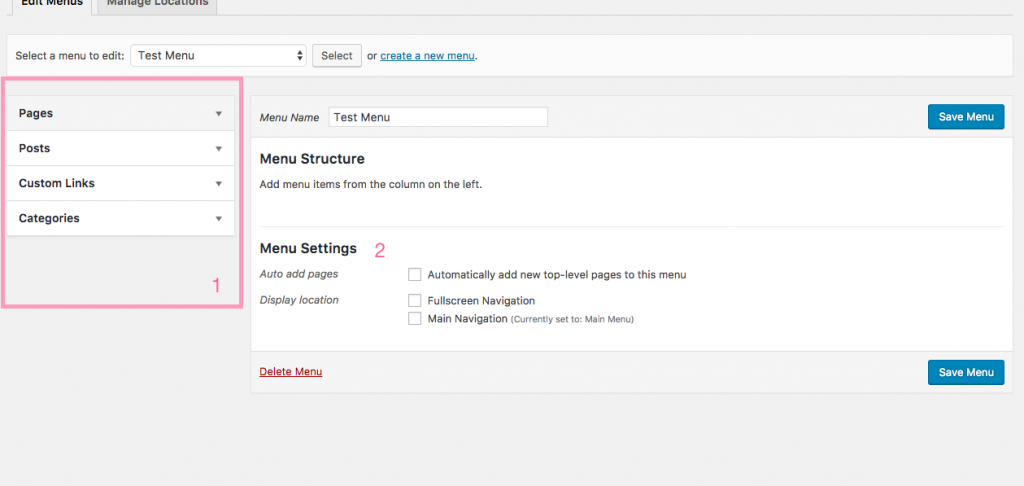
The first thing you want to do is to name your menu. Depending on your theme, you may have one or more menu areas. The most common case is two- one main menu and one for your footer. I recommend naming your menus depending on their position in the theme. So, the main menu's name should be something like Main Menu, or Homepage Menu; the menu placed in the footer area should be named Footer Menu :)Once you do that, you can start adding items to your menu to customize your WordPress menu.As mentioned above, there is literally no limitation as to what you can insert to your menu. You can find all different options on the left side of the menu area (1). Click on the arrow to expand the options.

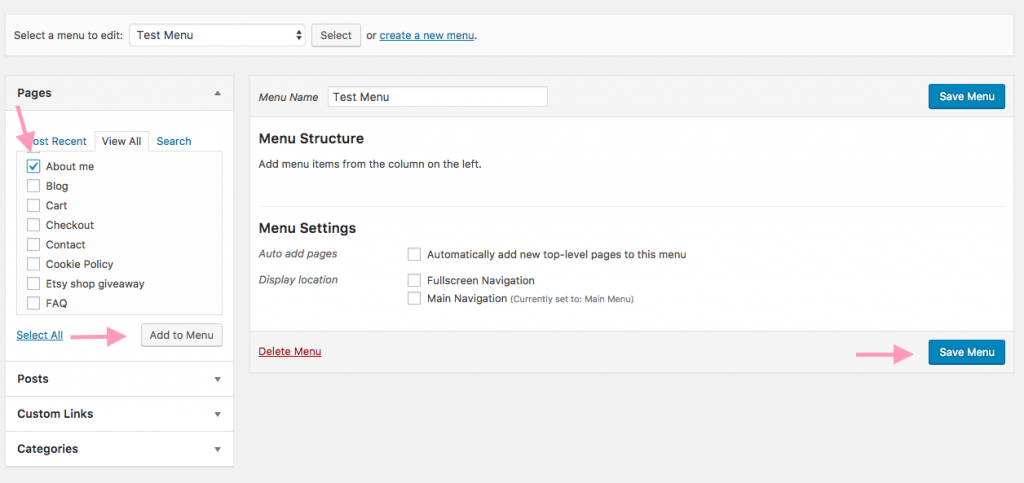
You can manage your menu location also from here, just choose one of the possible Display Locations and click on Save Menu (2).In order to add an item to your WordPress menu, follow these steps:
- Click on the arrow to expand the desired section
- Then, click on View All
- Select the desired item by clicking on the checkbox next to it
- Click the Add to Menu button
- Click Save Menu

Your item has been added to your menu. Now you can reload your homepage and see it! :)
How to customize the Menu Items
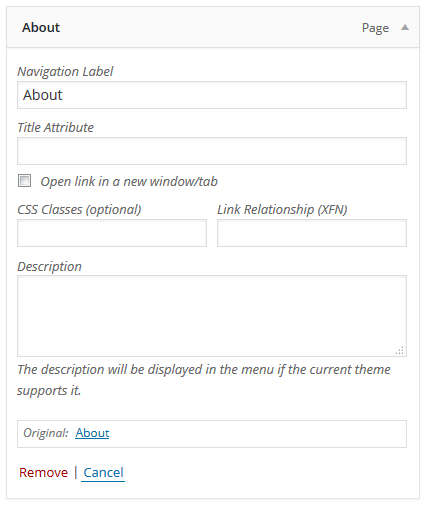
Sometimes we don't want to just add Categories or Pages, but also to change the text that is displayed in the Menu or to add custom links.What options do you have?
Navigation Label: name your menu item, for example instead of About Page, name it About Me or Get to know me! -you have the freedom to be creative!
Title Attribute: This is the text which will appear if someone hovers with a mouse over your menu item. You can leave this empty if you want.

You can choose whether the item should open in a new tab, add custom CSS classes and even add a description. Depending you your theme, you may see more options here! Some premium themes for example allow things like custom icons and or social media links and buttons.After you have customized the menu item, don't forget to save it.
Creating Drop-Down (Multilevel) Menus in WordPress
In order to keep your header clean and to guide your readers through your content better, you should group similar items in your menu together. This will create drop-down menu(s).WordPress uses a Drag and Drop interface, which allows for multi-level menu items. Your menu can have as many sub-labels as you want, however I don't recommend adding more than two, since it can get pretty messy.To add a drop-down menu item, first add all desired items to the menu. Then, hold the left mouse button when clicking on an item, and then just drag it slightly to the right. You might see a label sub item appearing . Your sub-items are always slightly indented to the right. When you 're done, click save.
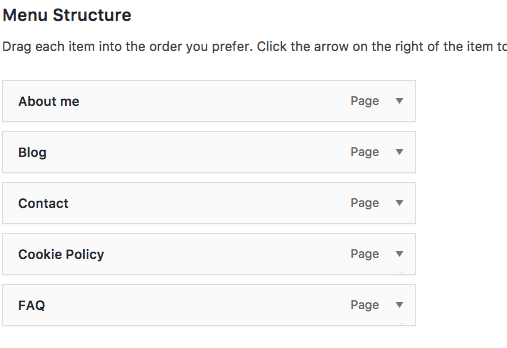
BEFORE:

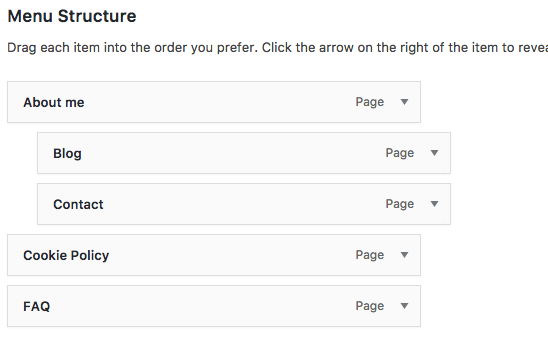
AFTER:

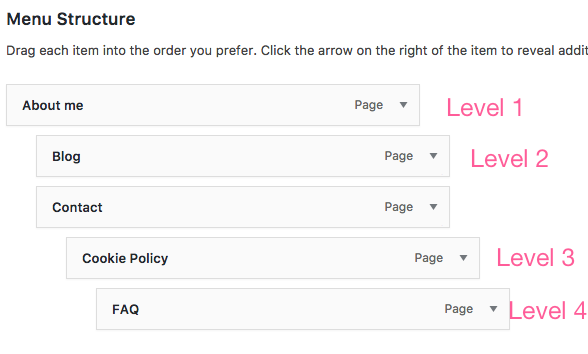
Your sub-items can also have sub-items and so on.. Simple drag the desired items further to the right and release. It would looks something like this:

Usually, you just need Level 1 through 3.
Bonus tip: Create non-clickable Level 1 Menu Items
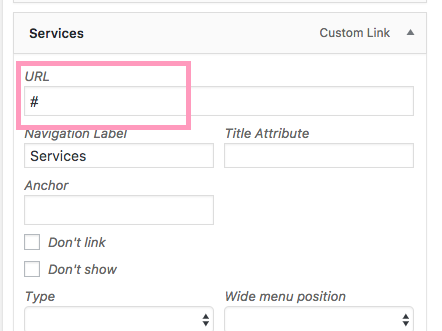
When you create drop-down menus, you may NOT want your Level 1 items to be clickable. You want ONLY the sub-items to be clickable. In this case, you should not add pages, categories or tags, but custom links as main menu items.Example:You want to add a Services section to your blog and list all of your services as a drop-down menu. There's a simple solution for this: Add a blank custom link to your main menu item by adding # in the URL field.See how I've made my Services section non-clickable:

Note: If you are not able to see this option, make sure you have activated it in the Screen Menu settings which you can find in the upper right corner.

Deleting a Menu Item in WordPress
If you've added an item by mistake and want to remove it, simply click on the arrow to expand the options and locate "Remove". Press save menu to apply the new settings.

This is it for today! I hope you can use the tips above to create your own custom WordPress Menu. :)If you have any questions, please let me know in the comment section below.xx Iglika
